Let your visitors like your content by adding Facebook Like Button to your post content. In this article I will teach you step by step on how to add Facebook Like Button below blogger blog post title with different button styles that suit to your content for example we have a standard, with box count, and with button count. We all know the importance of traffic for Rankings.
Wordpress has many built-in plug-in that enables this feature easily. But Google Blogger users have to do this manually by editing their blog's template. It is not a difficult task and if you know a little bit of HTML/XML then it takes a few minutes. You need to follow these steps in order to make it happen:
You just inserted Facebook like button in your blogger blog posts. If you face any problem, you can comment here. I will be Glad to help you. I hope this will make your blogging experience better and help you getting likes and traffic.
If you like my work; you can show your regards by hitting Facebook like button, following us on Google+ or Twitter, stumbling our posts on stumble upon . Stay tuned for more tech updates.
If You Like My Post Please Share It. !
Wordpress has many built-in plug-in that enables this feature easily. But Google Blogger users have to do this manually by editing their blog's template. It is not a difficult task and if you know a little bit of HTML/XML then it takes a few minutes. You need to follow these steps in order to make it happen:
- First of all, I recommend you to take backup of your current template so that you can avoid any loss.
- For backup, go to your Blogger dashboard. Click on template and thenBackup/Restore on top-right side. Click on download full template and save it to your computer.
- Now that you have taken the back up, it is time to choose a facebook button. Visit Facebook Developers page, it will show like the one below:
- Enter the Facebook page URL and customize your like button style.
- If you don’t want the send button to appear with the like button, uncheck the send button from above form.
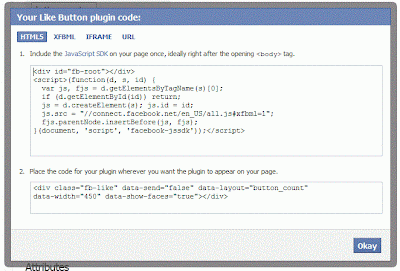
- When you are done with the customization, you need to click on get code. It would pop-up a window like this one:
- Now copy the code shown above, it is the JavaScript code you need to put in the <body></body> tag. Press CTRL+F to find <body> and paste this code just below it.
Update: Those who are unable to find the body tag like <body>, they should try to find it like this <body>
- Now copy the second code, if you want to put facebook like button at the end of every post you need to find this code first <data:post.body/>, if it is more than once try finding the last one.
- Just after the last <data:post.body/> put the code you copied from facebook developer page.
- Click on preview and make sure that everything is fine before saving.
- Now click on Save Template and view any post. You will find facebook like at the end of every post.
- If you want to put the like button in the beginning of every post you need to follow the same procedure but put the second code after this line
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'> instead of <data:post.body/>.You can use both of them as well for displaying it in the beginning and ending of your Article.
You just inserted Facebook like button in your blogger blog posts. If you face any problem, you can comment here. I will be Glad to help you. I hope this will make your blogging experience better and help you getting likes and traffic.
If you like my work; you can show your regards by hitting Facebook like button, following us on Google+ or Twitter, stumbling our posts on stumble upon . Stay tuned for more tech updates.
If You Like My Post Please Share It. !









0 comments:
Post a Comment
Confused? Don't hesitate to ask We love to hear your feedbacks and suggestions. We will try our best to reply to your queries as soon as time allows.
Note: Please do not spam. Those type of comments will be deleted upon our review.