Hi Friends, Today I am going to share how to add multi tabbed widget for blogger. I have seen that there are so many tutorials on the web regarding this. But as I thought these are really complicated.I am writing very easy and simple tutorial which will guide you to add this widget to your blog’s sidebar.It looks very nice in your sidebar. This widget works based on jQuery and jQueryUI.
How to Install This Widget on Blogger?
Steps...
A. Adding Script Code
B. Adding CSS Theme Code
C. Adding HTML Code
Adding Script Code
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout.Backup your template before attempting this tutorial.
Step 1:
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.

In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.

Now find (CTRL+F) this code in the template:
Step 2:And find the code </head>
Step 3: Now add the following code just before the </head> tag.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js">
</script><script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script><script>$(document).ready(function() {$("#tabs").tabs();});</script>
Adding CSS Theme Code
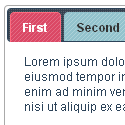
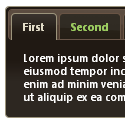
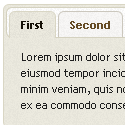
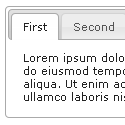
Select One Theme and Place Theme code before </head> tag
Adding CSS Theme Code
Select One Theme and Place Theme code before </head> tag






















Adding HTML Code
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.

Add a Gadget of HTML/JavaScript type.

If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget

3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
<a href="http://bloggerntricks.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><!-- Tabbed Navigation Widget For Blogger By http://24work.blogspot.com -->
<div id="tabs">
<ul><li><a href="#tabs-1">Tab1</a></li><li><a href="#tabs-2">Tab2</a></li><li><a href="#tabs-3">Tab3</a></li></ul>
<div id="tabs-1">Tab 1 content goes here</div>
<div id="tabs-2">Tab 2 content goes here</div>
<div id="tabs-3">Tab 3 content goes here</div>
<span style="font-size:10px;float:right;margin:5px;font-style:italic;"><a targer="_blank" href="http://bloggerntricks.blogspot.com">+ Grab this</a></span>
<noscript><span style="font-size:10px;float:right;margin:5px;font-style:italic;"><a targer="_blank" href="http://bloggerntricks.blogspot.com">+ Grab this</a></span></noscript>
</div>
<!-- Tabbed Navigation Widget For Blogger http://bloggerntricks.blogspot.com -->
<div id="tabs">
<ul><li><a href="#tabs-1">Tab1</a></li><li><a href="#tabs-2">Tab2</a></li><li><a href="#tabs-3">Tab3</a></li></ul>
<div id="tabs-1">Tab 1 content goes here</div>
<div id="tabs-2">Tab 2 content goes here</div>
<div id="tabs-3">Tab 3 content goes here</div>
<span style="font-size:10px;float:right;margin:5px;font-style:italic;"><a targer="_blank" href="http://bloggerntricks.blogspot.com">+ Grab this</a></span>
<noscript><span style="font-size:10px;float:right;margin:5px;font-style:italic;"><a targer="_blank" href="http://bloggerntricks.blogspot.com">+ Grab this</a></span></noscript>
</div>
<!-- Tabbed Navigation Widget For Blogger http://bloggerntricks.blogspot.com -->
Note:
Replace these with your tab titles
Tabs-1Tabs-2Tabs-3
Replace these with your widget codes.
Tab 1 content goes here , Tab 2 content goes here , Tab 3 content goes here



0 comments:
Post a Comment
Confused? Don't hesitate to ask We love to hear your feedbacks and suggestions. We will try our best to reply to your queries as soon as time allows.
Note: Please do not spam. Those type of comments will be deleted upon our review.